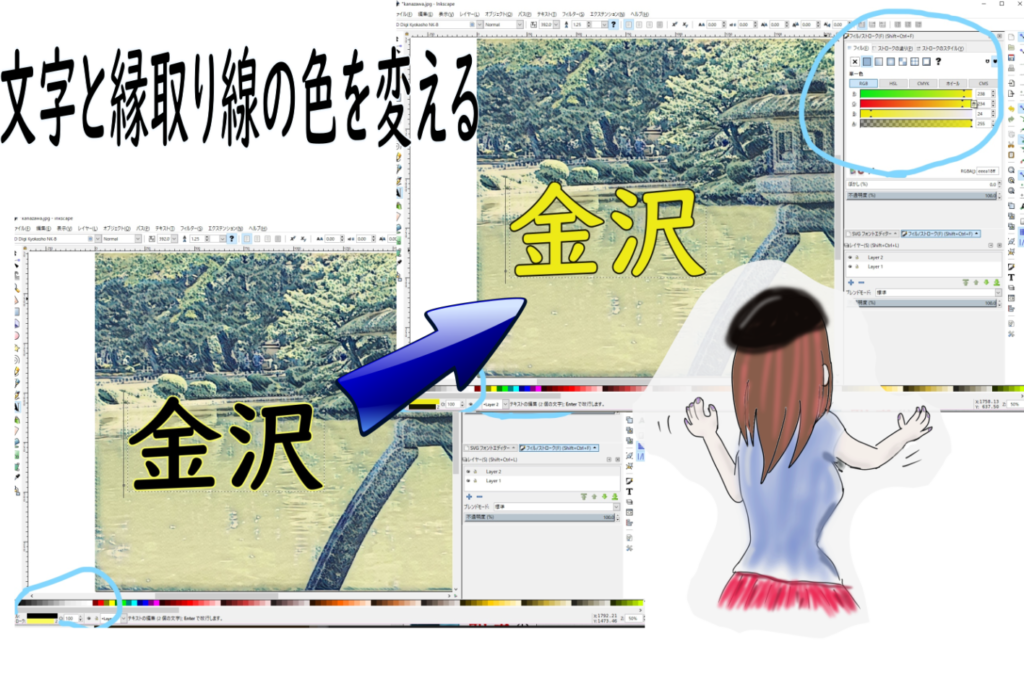
無料のIllustratorやPhotoshopともいわれている画像編集ソフトInkscapeをつかって、アイキャッチを作ってみました。
インクスペースは、写真の加工よりも、主にロゴや文字などのデザイン素材(ベクトル素材)を扱うソフトです。(なお、Photoshopに対応する無料画像編集ソフトはGIMPと言われています。)
文字のまわりを白抜きするなどのやりかたが最初はわかりませんでした。
用語について
面を塗ることをフィル
ふちどりをストローク
とよんでいます。画面の左下にあります。
ここの上のフィルの色をかえれば、文字そのものの色が
下のストロークの色をかえれば、ふちどりの色がかわります。
この部分をクリックすると、右側にテキストの管理画面(右上の水色の囲み部分)がでますので、ふちどりの太さや色など自由に調整できます。
ストローク(縁取り線)を黄色にしてみました。視認できるように「ストロークのスタイル」タグ(右上の水色囲み内)で縁取り線の太さなどを調整します。あまりに細いと見えません。
文字本体(フィル)を黄色、縁取り(ストローク)を黒色に逆転させてみました。
金沢だから「金色っぽく」と思ってやってみましたが、あまり品がよくないので、結局は黒と白のふちどりにしてみました。
とりあえずアイキャッチ(表紙)はできましたが、肝心の記事本体はまだ書いていません笑
参考にしたのはこのブログです。ありがとうございました。
| 初心者がインクスケープを勉強する第3弾になります。今回はオブジェクトに色を付ける方法を勉強して行きたいと思います。インクスケープでは面の事を「フィル」、線を「ストローク」と呼びます。面とは作成したオブジェクトそのものです。線とはオブジェクトの枠線になります。 Inkscapeでオブジェクトに色を付ける方法★初心者編★ - 神飾り情報局 |