Xserverのワードプレスでブログをはじめるにあたり、どういうデザインのサイトにしようかを考えて、有料のテーマであるTCDの「opinion」を購入しました。(もともとWPに入っている無料のテーマでもブログはつくれます)
有料のテーマではアフィンガーというのが人気があるようですが、オプションが有料でどんどん課金されていく仕様のようなので(^^ゞ
とはいえ、最初はこんな感じで、自分で手を入れないとなにもないデザインとなっています。

まずやってみたのは、記事の文字の色や大きさ、そして一部を囲むなどのデザインができるスタイルシート、略してCSSに挑戦しました。
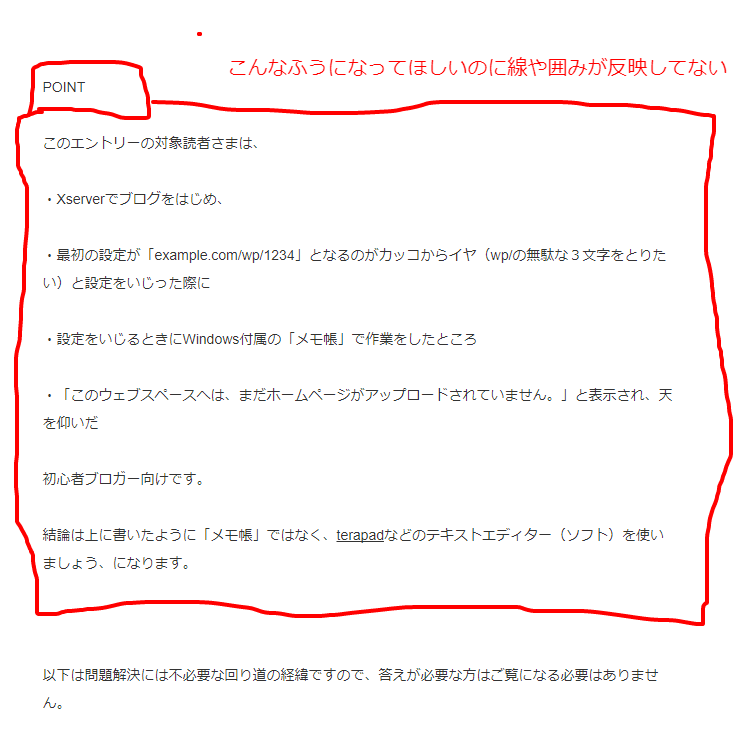
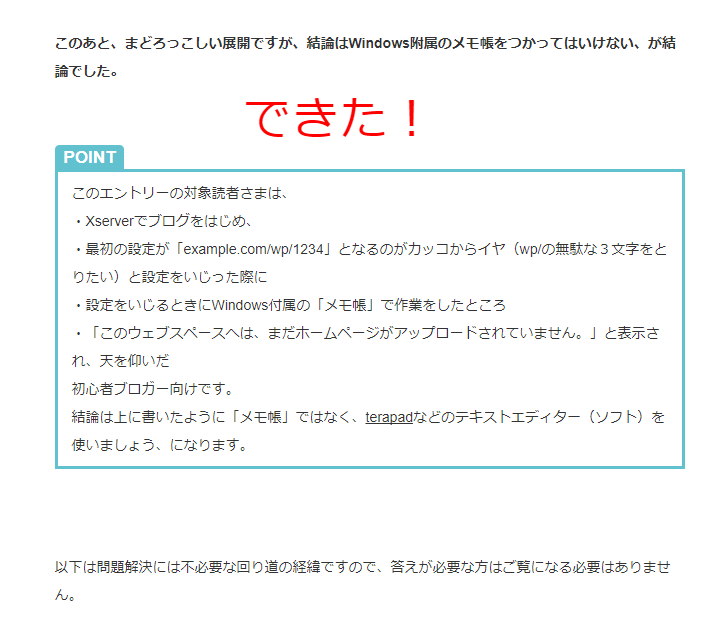
結論からいいますと、下のようにしたかったのです。これがゴール。

参考にさせていただいたのは、こちらのブログです。m(_ _)m
https://saruwakakun.com/html-css/reference/box
説明によれば、
管理画面の「ダッシュボード」→」「外観」→「テーマの編集」と押すと、
右側のバーの[style.css]があり、そこを編集することになります。
しかし、わたしの環境では、右側のバーを選ぶ前から「テーマの編集」を押すと、[style.css]が開いた状態でした。下の状態。

ですので、そこの一番下までスクロールして
.box27 {
position: relative;
margin: 2em 0;
padding: 0.5em 1em;
border: solid 3px #62c1ce;
}
.box27 .box-title {
position: absolute;
display: inline-block;
top: -27px;
left: -3px;
padding: 0 9px;
height: 25px;
line-height: 25px;
vertical-align: middle;
font-size: 17px;
background: #62c1ce;
color: #ffffff;
font-weight: bold;
border-radius: 5px 5px 0 0;
}
.box27 p {
margin: 0;
padding: 0;
}
と貼り付けました。
その際に、読んだブログには書いていませんでしたが、どんどんCSSに貼り付けていくと、あとでなにがなんだかわからなくなるので、
/* ———————————————————————-
box27 – ラベルをつけたようなデザインのボックス
———————————————————————- */
こういうのを上につけました。「/*」~「 */」で囲んだ部分は完全なメモで、スタイルシートには影響されないということです。
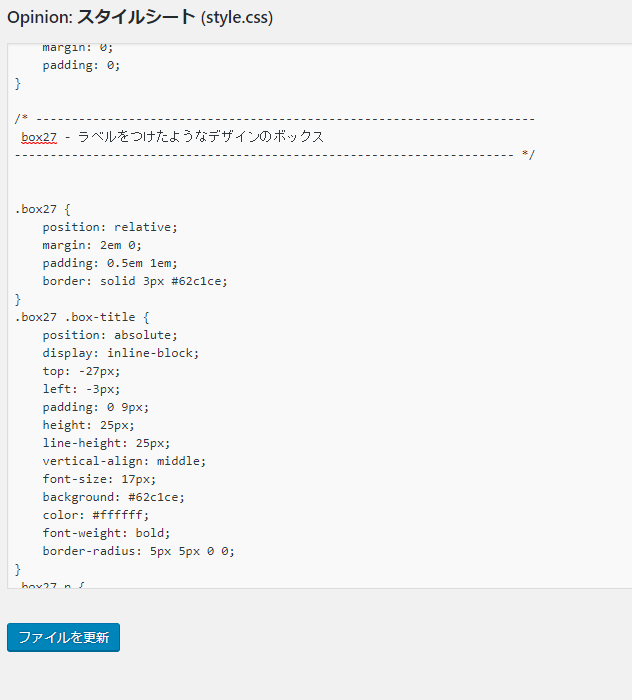
画面上はこうなります。

そして、投稿の編集で、「テキスト」から、
<div class=”box27″> <span class=”box-title”>ここにタイトル</span> <p>ここに文章</p> </div>
という具合に入れればOKなはずです。

ところが
あれ???

なんでだろう。
テーマの販売元のブログで
http://design-plus1.com/tcd-w/2015/12/custom_css.html
というのがあり、個別の投稿記事に、CSSをつけることができるそうです。

それでやってみたところ。
冒頭のように、できました!!!!

でも、これって、一つ一つの記事ごとにつけないといけないので、面倒です。
そこで、また
管理画面の「ダッシュボード」→」「外観」→「テーマの編集」に戻り、右側のバーを下までスクロールしていくと、

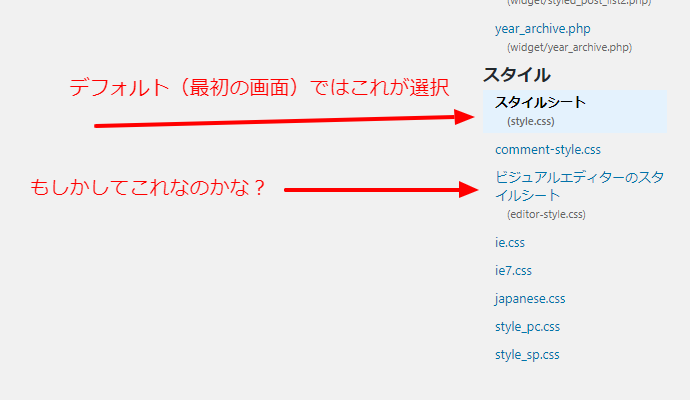
右側のバーの[style.css]の下に「ビジュアルエディターのスタイルシート」というのがありました。ビジュアルだけに、もしかして、ここを編集するの?
と、そこにCSSを貼り付けたりしてみましたが、ダメでした。
いったい、TDCテーマのCSSはどこに張るのでしょうか。。。
あきらめかけたそのとき、、、
ダッシュボード→「外観」→「TDCテーマオプション」→「基本設定」の一番下までスクロールしたところにあった!

ここに、CSSを貼り付けて保存をしたところ

できました!!!!
TCDさまは公式ブログにちゃんとこうした初歩の説明を細かくエントリーして検索でひっかかるようにしてもらいたいなぁ。
↑これもCSSで考え事風というものです。









この記事へのコメントはありません。