MedibangPaintとInkscapeで絵や写真の加工をしているので、pngファイルを多く使うのですが、レイヤーを多用するためにけっこうファイルの大きさが大きくなります。
そこで
PNGを登録など不要無料で圧縮(ほかにもPNGをJPEGにしたりその逆も、PNGをPDF化なども)できるサービス「PNG圧縮」です。

右側のタブをおせば、PNG、JPEG、PDFとファイルごとに圧縮可能
便利ですね。
こんなに圧縮されました。

小さいイラストでも、もとはA4サイズの大きさで使っていたりとすると、かなり大きくて圧縮度ものきなみ50%を越えています。

上のキャプチャー画面も圧縮したら60%以上に笑
アイキャッチの画像も70%圧縮!
無限に小さくなりそうな感じ
オススメはJPEGもPNGも圧縮できるWebサイト「画像を縮小する!」
もうひとつすごいのがありました。
こちらは、なん%と圧縮割合こそビジュアル的には楽しめませんが、JPEGもPNGもまとめて最大20圧縮できます。 比べてみたら、JPEGもできる、こちらのほうが使い勝手が(・∀・)イイネ!!どちらが圧縮率が高いのか?
同じイラスト素材649KB(2508px-3541px)を圧縮してみたところ
「PNGを圧縮」のほうは
72%圧縮で、サイズは変わらない2508px-3541pxで約184KB

「画像を縮小する」のほうは
1813px-2560px で約544KB
となりました。

こうしてみると、前者のほうがいいと見えますが、ブログでは、こんなに大きな画像サイズは使わないです。
PNG圧縮のほうは、サイズは変わらずに圧縮するというのがコンセプトで、サイズを小さくはできません。
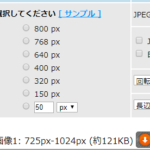
一方の画像を縮小するのほうはその名の通り、縮小するのが目的なので、アップロードする同じ画面で、サイズを選べます。
横幅1024pxで縮小すると、121KBにまで小さくなりました。

ブログで使うためという点での使い勝手では、PNGとJPEGを混在させても一緒にファイルを小さくできる、後者の「画像を縮小する」がいいかなと感じました。
記事が増えれば、どんどん重くなるので、最初から圧縮してからアップする習慣にしたいと思っています。
前記のサービスの紹介してもらったのは、いつものサルワカくんです。ありがとうございました。「画像を縮小する」のほうはぐぐってでてきました。









この記事へのコメントはありません。