YouTubeをwordpressで紹介したいときには、
Youtubeを開いて、見たい番組を見て、矢印マークの「共有」を押して、

「youtu.be」なんちゃらというアドレスをコピーして

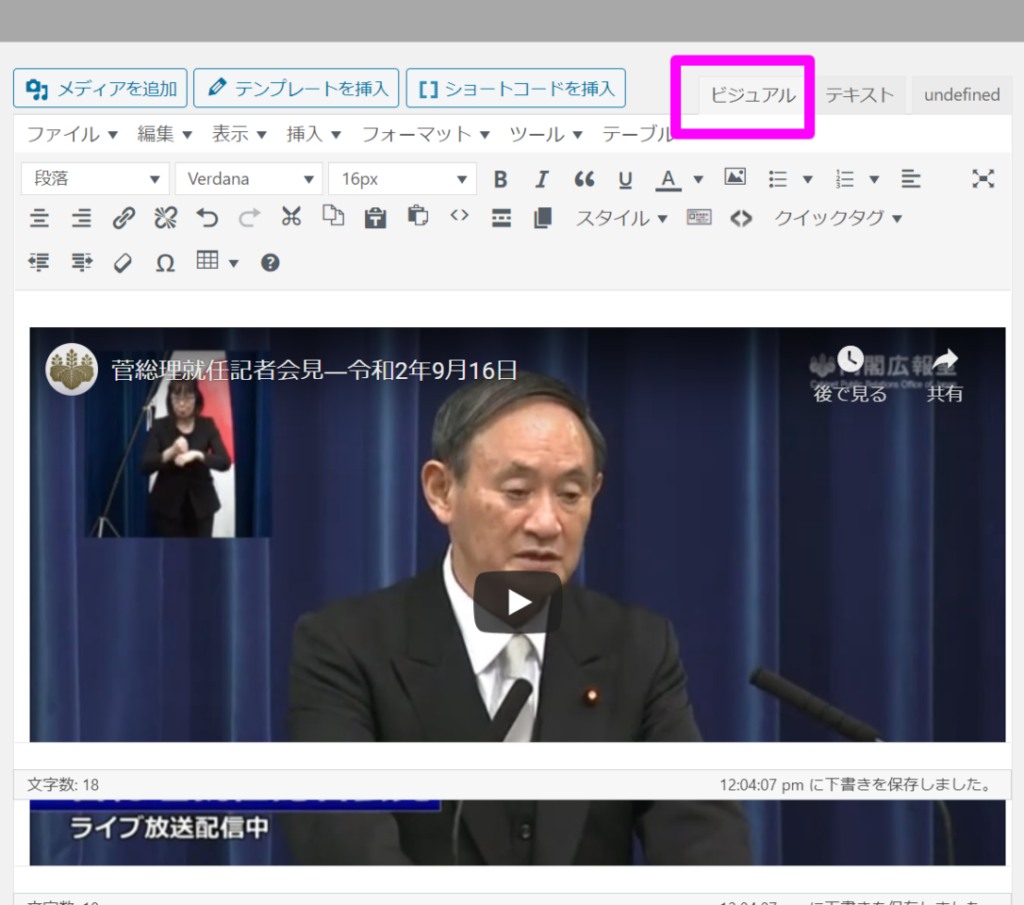
ワードプレスのダッシュボードを開いて、新規投稿で、「テキスト」タブの状態で、
ぺたっと、貼り付け(ペースト、Ctrl+V)をするだけで、自動的に動画を流してくれるので、らくちんです。


簡単すぎるほど簡単なのですが、実はこれ、スマホの画面を見ると、画面におさまらずに、右の3分の1くらいが見えくなってしまいます。
そこで、自動的にスマホの画面に合わせて左右の大きさが調整されるレスポンシブデザインの設定をしました。
参考にしたのは、このブログです。ありがとうございます。
基本的に、ブログのやり方をそのまんまやればOKなのですが、例によってTCDテーマを使っている人は、若干、複雑なので、私がTCDのGensenをカスタマイズした方法を補足しておきます。
2種類のコードを、あるところに貼り付ければいいだけですが、TCDテーマの場合は、どこに張ればいいのかが、ちょっと悩みどころでしたが、いろいろ試して、以下のようにやれば、gensenの場合は大丈夫でした。
1段階
一つ目が下のコードをコピーして、
|
1 2 3 4 5 6 7 8 9 10 |
// Youtubeの埋め込みコードを自動的にdivタグで囲む---------------------------------------------------------------- function iframe_in_div($the_content) { if ( is_singular() ) { $the_content = preg_replace('/<iframe/i', '<div class="youtube"><iframe', $the_content); $the_content = preg_replace('/<\/iframe>/i', '</iframe></div>', $the_content); } return $the_content; } add_filter('the_content','iframe_in_div'); |
ダッシュボード→外観→テーマの編集
右の上から2番目の「テーマのための関数(function.php)」をクリックして、
<?php
の次の行に、上のコードをペーストして、「ファイル更新」を押します。(間違えちゃうと大変なことになるので、事前のバックアップをおすすめします)
2段階
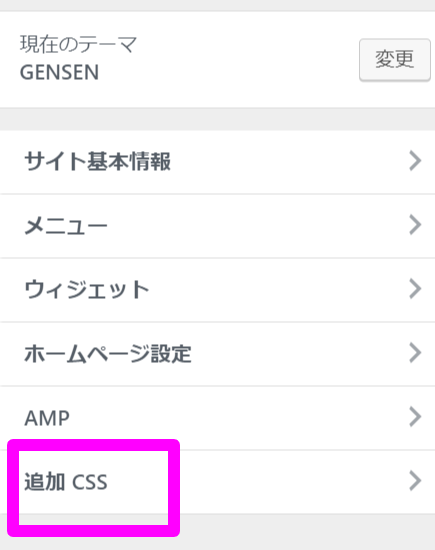
次に、ダッシュボード→外観→カスタマイズで、一番下の「追加CSS」を選びます。(追加CSSは間違っても致命的にならないので、CSSを増やすときは原則的にこちらでやるのが安全です。上のfunction.phpへの記述は仕方ありませんが、要注意です)

その一番上に以下のコードを貼り付けます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/* youtubeレスポンシブサイズ--- */ .youtube { position: relative; width: 100%; padding-top: 56.25%; } .youtube iframe{ position: absolute; top: 0; right: 0; width: 100% !important; height: 100% !important;} |
貼り付けたら、「公開」を押せば、設定の完了です。
古い記事のYoutube貼り付けについても、ぜんぶレスポンシブになりますので、楽ちんです。
一度設定してしまえば、あとはなんの作業もなく、ただ、URLを張るだけなので、おすすめの方法です。
やりかたを教えていただいたtakaya kondoさん、ありがとうございました!








この記事へのコメントはありません。