キャラクターに話させるとぐんと親近感がわきますよね。
どうやってやるのかな。
プラグインもあるけど、CSSとHtmlでもできるようです。
コンテンツ
手っ取り早く結論
上のコードを
外観→TCDテーマオプション→基本の下の方にある「追加CSS」に貼り付けます。
そして、記事部分で使うときは、まず使いたい顔アイコンのイラストを正方形で整形して、メディアにアップ。そのURLをメモして下のコードのようにします。
実際の画像は下のようになります。

ワードプレス難しいー!
そのあとで、さらに左右に画像をつけて、会話ができるCSSを開発したブログがありました。
顔アイコンも大きいし、いいかも!ありがとうございました。
上の形に至るまでのいろいろな試行錯誤
まずは顔イラストのないふきだしのだけ
ここらへんで勉強して、外観→カスタマイズ→CSS追加していきました。
会話風のやりかたはこちら(おすすめ)
ふきだしの背景色をHTMLでカエルことがしたくなりました。(キャラによってかえるとか)
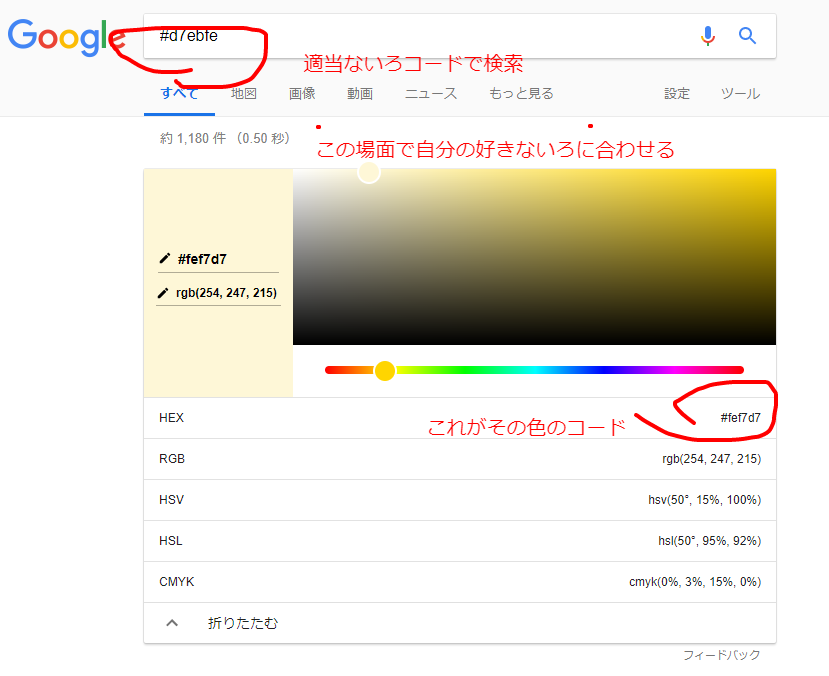
好きな色を選ぶのは
グーグルで色コードで検索すると、ジェネレーターがでてきて、自由に選べます。それをCSSの色のコードと張り替えればOK

横幅を文字数に合わせて大きくなりすぎないようにする。
いろいろやりましたが、シンプルな「さるわか」のコードにしました。
ひんぱんに使えるように
こちらを学んで、だんだんと移行していこうとおもっています。
前にスクリプトをコピペというのがわからなかったけど、こちらでわかりました。
外観 テーマの編集 右サイドバーからfooter-phpというのをクリックして、その最後のほうにあります。
bodyの閉じタグ(/body)直上に設置する場合はfooter.phpを、bodyの開始タグ直下に設置する場合はheader.phpをそれぞれ編集して下さい。
追加CSSにコードをいれて、記事はテキストでテンプレをつくる
http://design-plus1.com/tcd-w/2016/08/speech-bubble.html
自分の理解力のなさにオコです(´;ω;`)
目次も作れるように予習
目次もつくります。自動でなく、長くなったものだけ
こちらを参考にしました。
さて、つぎは会話プラグインを使ってみます。









この記事へのコメントはありません。