やったー!ブログの中身はないけど、あこがれの会話吹き出しができる!
前回さんざん試して、結局プラグインを入れました。
http://design-plus1.com/tcd-w/2017/10/plugin-speech-bubble.html
このために、たくさん自画像(美化すみ)を描きました!
なんと、この画像をワードプレスからではなく、直接FTPソフトをつかってあげないといけないようです。
FTPソフトはよくわからないので、Xserverのファイルマネージャーからアップしてみます。
http://design-plus1.com/tcd-w/2016/08/speech-bubble.html
この記事を読みながらやっていきます。
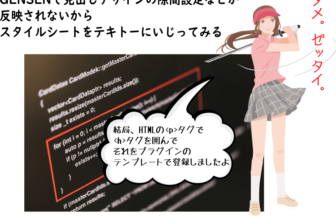
投稿→新規投稿へ移動して、
そこのブログにあるコードをテキストで、コピペすれば、上の画像のようにできるのだそうです。
どんなのがでるかな?

失敗です。。。
icon=”2.jpg”
これを、ちゃんと自分のあげた画像のURLにしないといけないんですね、当たり前です。
もう一回!
どうかな???

あれ?
ならない?
まさか、前にもあったように、コピペをしたときに、なぜか空白などが半角でないためなのでしょうか。。。。
TCDさんは、ブログのテーマを売っているんだから、ちゃんとコードをコピーできるような仕様のブログにしてほしいです。。。
というわけで、ちゃんとコードがコピーできるブログを探してやってみました。
できました!ありがとうございました。
あとは、iconの部分を変えれば、できるはず!
どきどき
できました!できました!やったー!!!
ジュンイチさんのブログさまありがとうございました。
一方のTCDのブログは










この記事へのコメントはありません。